반응형
이전 포스팅에서는 docker에서 nginx 컨테이너를 사용해보았습니다.
이번 포스팅에서는 apache 컨테이너를 사용해보겠습니다.
먼저 apache이미지로 컨테이너를 생성하기 위해 다음과 같은 명령어를 입력해줍니다.
$ docker run -dit -p 9000:80 --name my-httpd httpd
Apache는 httpd라는 이름도 가지고 있습니다.

9000번으로 설정해준 포트를 브라우저를 통해 들어가면 다음과 같은 결과가 나타납니다.

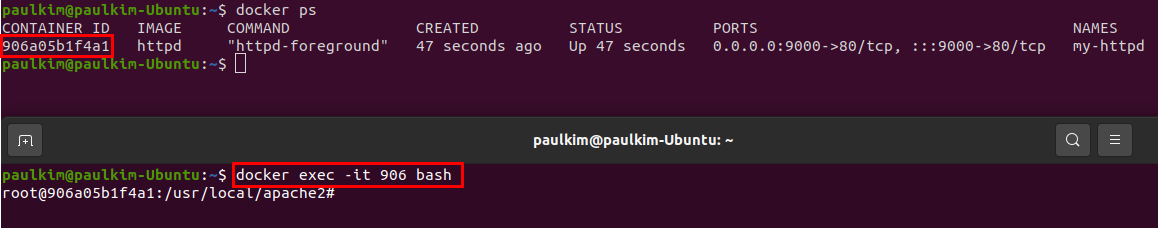
그리고 다음 명령어를 통해 실행 중인 apache 컨테이너에 접근해 보겠습니다.
$ docker exec -it [컨테이너 ID] bash

Apache 컨테이너에 들어가서 htdocs의 index.html 파일을 확인해보면 It works문구가 들어있는 것을 확인할 수 있습니다.

그럼 이제 새로운 apache컨테이너를 9100번 포트로 생성해보겠습니다.
로컬 PC의 /work/html 디렉토리와, apache2의 index.html이 있는 /usr/local/apache2/htdocs과 매핑해줬습니다.
$ docker run -dit -p 9100:80 -v /home/user/work/html:/usr/local/apache2/htdocs --name my-httpd2 httpd
이름은 아까 생성했던 apache와 겹치면 안 돼서 my-httpd2로 설정해주었습니다.

이제 127.0.0.1:9100에 접속하면 로컬 pc의 index.html내용이 뜨는 것을 확인할 수 있습니다.

반응형
'Devops > Docker' 카테고리의 다른 글
| [Docker] Docker 이미지 다루기 (2) (0) | 2021.06.11 |
|---|---|
| [Docker] Docker 이미지 다루기 (1) (0) | 2021.06.11 |
| [Docker] Docker Volume 사용하기 (0) | 2021.06.10 |
| [Docker] Nginx 사용해보기 (0) | 2021.06.10 |
| [Docker] Docker Life Cycle 이해하기 (0) | 2021.06.10 |




댓글