반응형
Main Layout 수정하기
저번 포스팅까지 프로젝트를 생성하고, 프로젝트의 구조를 파헤쳐 봤습니다.
이번 포스팅에서는 Twitter를 만들기 위한 Main Layout을 수정할 것입니다.
Main Layout을 수정하기 위해 Quasar Framework 홈 페이지의 Layout Builder를 사용하겠습니다.
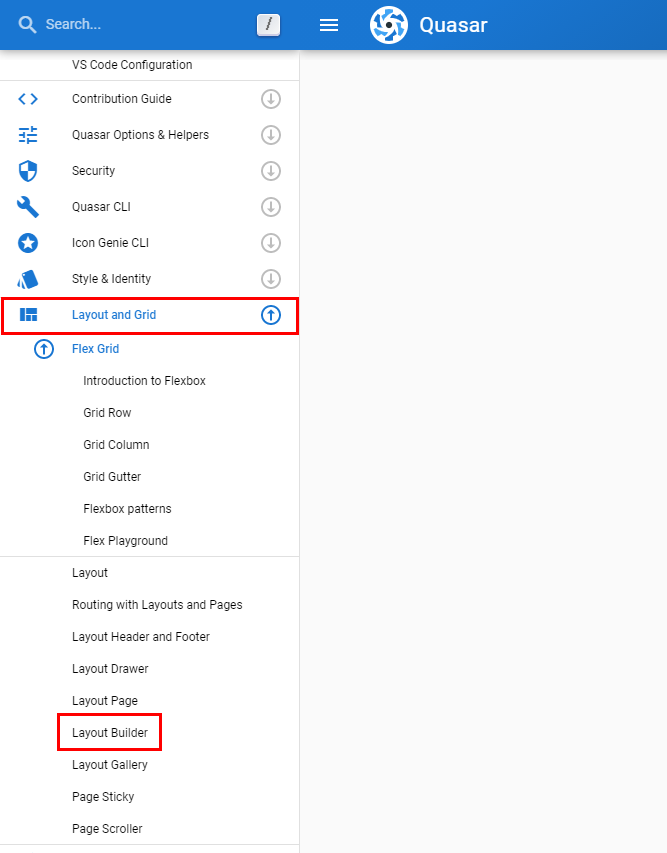
먼저 Quasar 공식 홈페이지에서 [Layout and Grid]의 [Layout Builder]를 선택합니다.

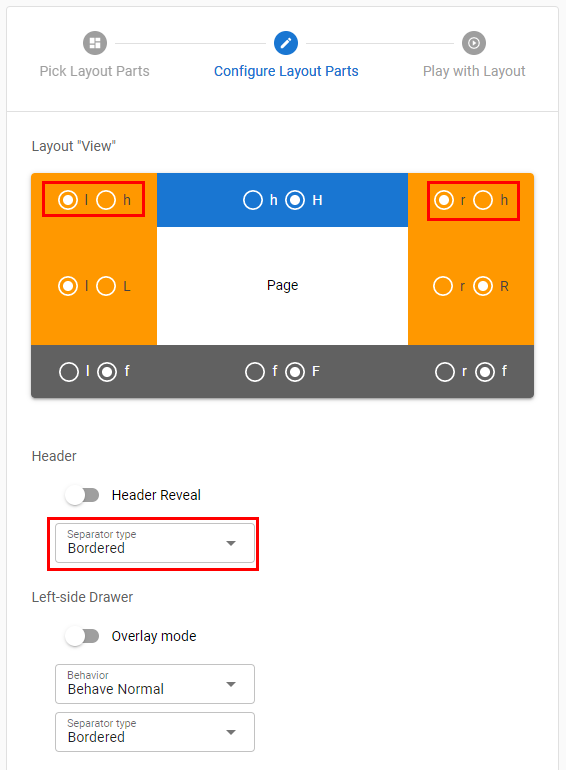
Layout Builder를 찾았으면 다음과 같은 단계로 레이아웃을 구성해 주면 됩니다.
Twitter와 비슷한 레이아웃을 설정해 주기 위해 Footer와 Navigation Tab을 비활성화해줍니다.

양쪽 bar를 다음과 같이 설정해 줍니다.
Header부분의 그림자를 없애기 위해 Bordered로 변경해 줍니다.

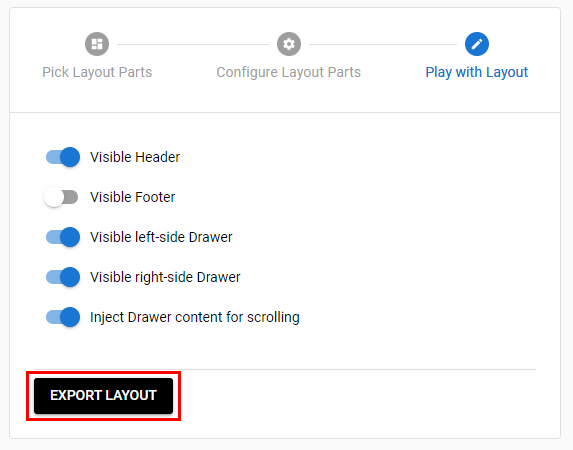
마지막으로 Footer를 비활성화 해수고 EXPORT LAYOUT을 클릭합니다.

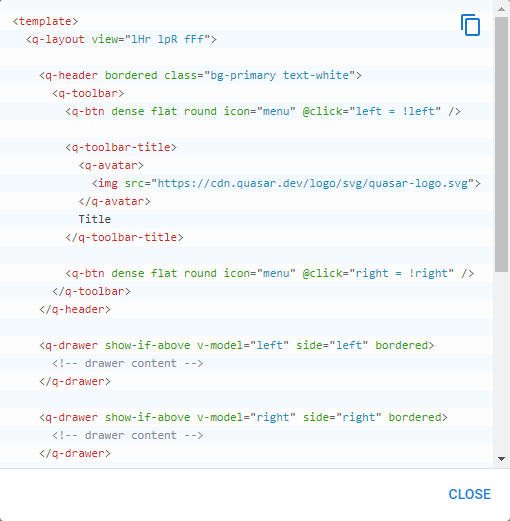
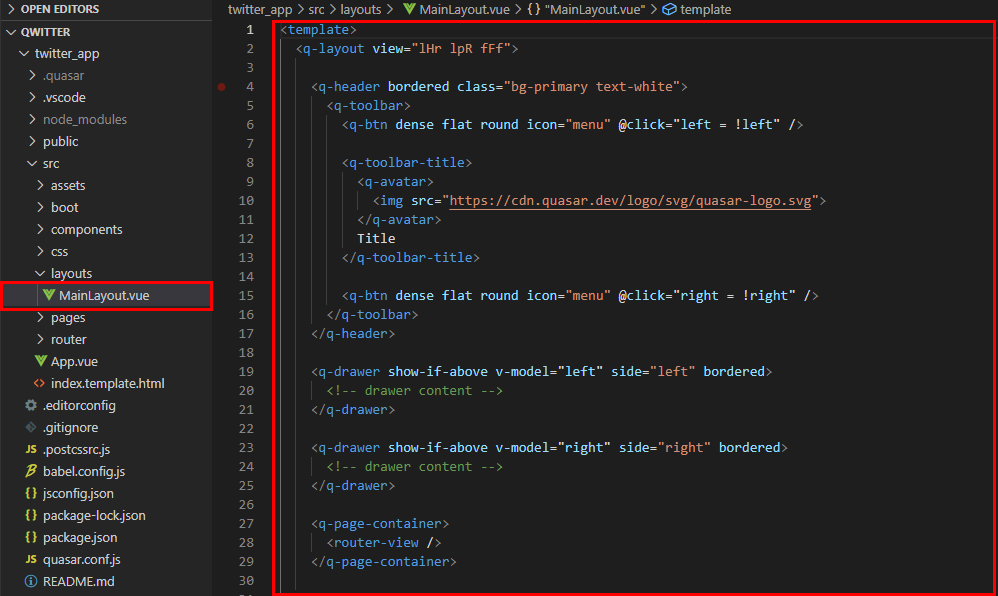
EXPORT LAYOUT을 누르면 다음과 같이 Layout코드가 생성됩니다.
이를 그대로 복사하고, 프로젝트의 MainLayout파일에 붙여 넣으면 레이아웃이 변경된 것을 확인할 수 있습니다.


다음은 MainLayout을 적용한 프로젝트 실행 결과입니다.
실행 결과에서 볼 수 있듯이, 레이아웃이 Twitter와 유사하게 바뀐 것을 확인할 수 있습니다.

반응형
'개발 공부' 카테고리의 다른 글
| [개발 공부] 엑셀 데이터 데이터 베이스에 이관하기 (4) | 2021.08.05 |
|---|---|
| [개발 공부] Spock Test Framework 실습 (0) | 2021.07.20 |
| [개발 공부] Spock Test Framework (0) | 2021.07.20 |
| [개발 공부] Twitter 따라 만들기 #2 - 프로젝트 구조 파헤치기 (0) | 2021.05.21 |
| [개발 공부] Twitter 따라 만들기 #1 - 프로젝트 생성 (0) | 2021.05.21 |


댓글